Membuat Custome Widget pada Wordpress
Wordpress merupakan sebuah CMS yang banyak diminati semua orang karena fiturnya yang lengkap juga mudah digunakan.WordPress juga memungkinkan pengembang untuk membuat widget kustom mereka sendiri. Banyak tema dan plugin WordPress hadir dengan widget kustom mereka sendiri yang dapat Anda tambahkan ke sidebars Anda.
Misalnya, Anda dapat menambahkan formulir kontak, formulir login khusus, atau galeri foto ke sidebar tanpa menulis kode apa pun.
Tapi kali ini saya akan memberikan sedikit bagaimana membuat costume widget di Wordpress itu sendiri. Berikut beberapa tahapan yang perlu disediakan tapi sebelumnya alangkah baiknya ditemani dengan secangkir kopi.
Sebelum kita memulai, akan lebih baik jika Anda membuat plugin khusus situs yang nantinya akan ditaruh di folder /wp-content/plugins/namaplugin.php
Letakkan penamaan plugin dibagain paling file namaplugin.php (nama file bisa disesuaikan sessuai selera).
<?php/*Plugin Name: namapluginDescription: contoh plugin*/?>Setelah itu kamu melakukan save untuk melihat hasilnya dibagian menu admin plugin maka akan melihat nama plugin yang bisa di disable dan enable.
Anda juga bisa menempelkan kode di file functions.php tema Anda. Namun, itu hanya akan tersedia bila tema tertentu aktif.
Dalam tutorial ini, kita akan membuat widget sederhana yang hanya menyapa pengunjung. Lihatlah kode ini dan tempelkan di plugin khusus situs Anda untuk melihatnya.
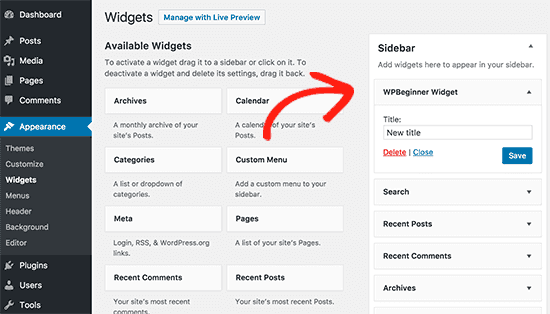
// Mendaftarkan dan load widgetfunction wpb_load_widget() { register_widget( 'wpb_widget' );}add_action( 'widgets_init', 'wpb_load_widget' );// Memulai membuat widget class wpb_widget extends WP_Widget {function __construct() {parent::__construct(// ID dari widget'wpb_widget', // Widget akan tampil di UI__('WPBeginner Widget', 'wpb_widget_domain'), // Keterangan widgetarray( 'description' => __( 'Sample widget based on WPBeginner Tutorial', 'wpb_widget_domain' ), ) );}// Membuat widget front-endpublic function widget( $args, $instance ) {$title = apply_filters( 'widget_title', $instance['title'] );if ( ! empty( $title ) )echo $args['before_title'] . $title . $args['after_title'];echo __( 'Hello, World!', 'wpb_widget_domain' );echo $args['after_widget'];} // Widget Backend yang tampil di appereance -> widgetpublic function form( $instance ) {if ( isset( $instance[ 'title' ] ) ) {$title = $instance[ 'title' ];}else {$title = __( 'New title', 'wpb_widget_domain' );}// Widget admin form?><p><label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label> <input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p><?php } // Fungsi update widgetpublic function update( $new_instance, $old_instance ) {$instance = array();$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';return $instance;}} // Akhir dari class widgetSetelah menambahkan kode yang Anda butuhkan untuk menuju ke Appearance »Widgets page. Anda akan melihat Widget WPBeginner baru dalam daftar widget yang tersedia. Anda perlu drag dan drop widget ini ke sidebar.Keterangan dari class widget yang baru dibuat seperti dibawah ini:Pertama kita mendaftarkan 'wpb_widget' dan memuat widget custom kita. Setelah itu kita definisikan apa widget itu, dan bagaimana cara menampilkan widget back-end.
Terakhir, kami mendefinisikan bagaimana menangani perubahan yang dilakukan pada widget.
Sekarang ada beberapa hal yang mungkin ingin Anda tanyakan. Misalnya, apa tujuan wpb_text_domain?
WordPress menggunakan gettext untuk menangani terjemahan dan lokalisasi. Wpb_text_domain dan __e ini memberitahukan gettext untuk membuat sebuah string tersedia untuk diterjemahkan. Lihat bagaimana Anda bisa menemukan tema WordPress yang siap terjemahan.
Jika Anda membuat widget khusus untuk tema Anda, Anda dapat mengganti wpb_text_domain dengan domain teks tema Anda. Sumber wpbeginer